事業やビジネスのお話をしている中でいちいち情報をスプレッドシートにアクセスして見にいくのが手間だとおっしゃるクライアント様が多数いらっしゃいます。そこで今回はスプレッドシートに記入されている内容をLINEで返信させる方法を無料で公開します。
今回使用する技術はざっくりいうとLINEのMessaging APIというものを使用し作成したLINEアカウントにメッセージを送信するとそのメッセージに対応した応答をスプレッドシートの中から抽出して返信してくれるといった技術になります。早速やっていきましょう!
LINE Developersコンソールから開発者登録をする
まずは、作成の前に今回使用するLINE Msssaging APIを使用するためにLINE Developersコンソールにログインします。下記のUPLからログインすることが可能です。
https://developers.line.biz/console/channel/new?type=messaging-api
初回のログインの時のみ開発者登録を行う必要があります。名前とメールアドレスを記入しチェックして同意をすれば完了です。
プロバイダーを作成する
プロバイダーとは、アプリを提供する組織のことをさします。LINE Messaging APIを使用するときにはこのプロバイダーが必要になりますので作成していきます。
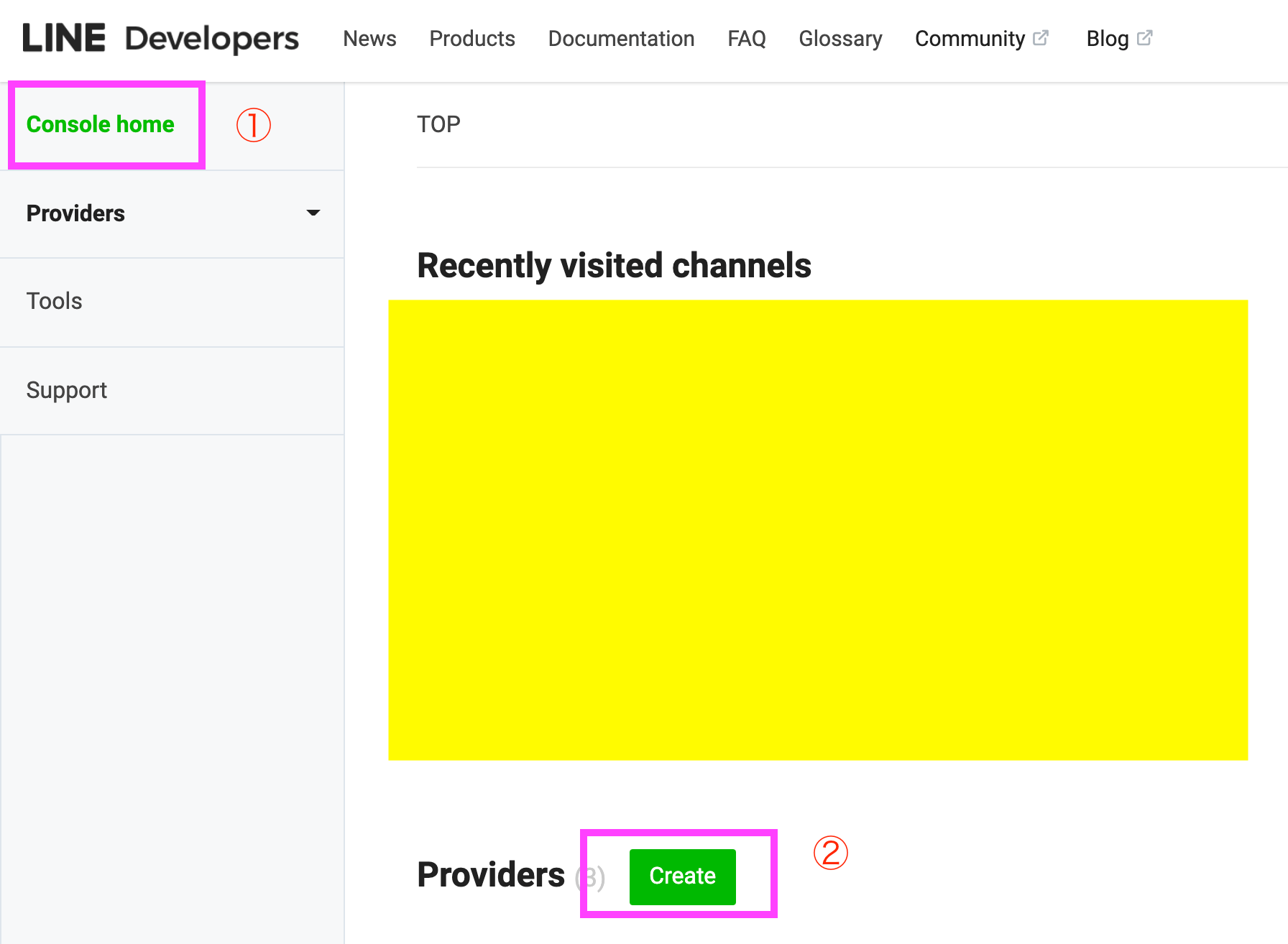
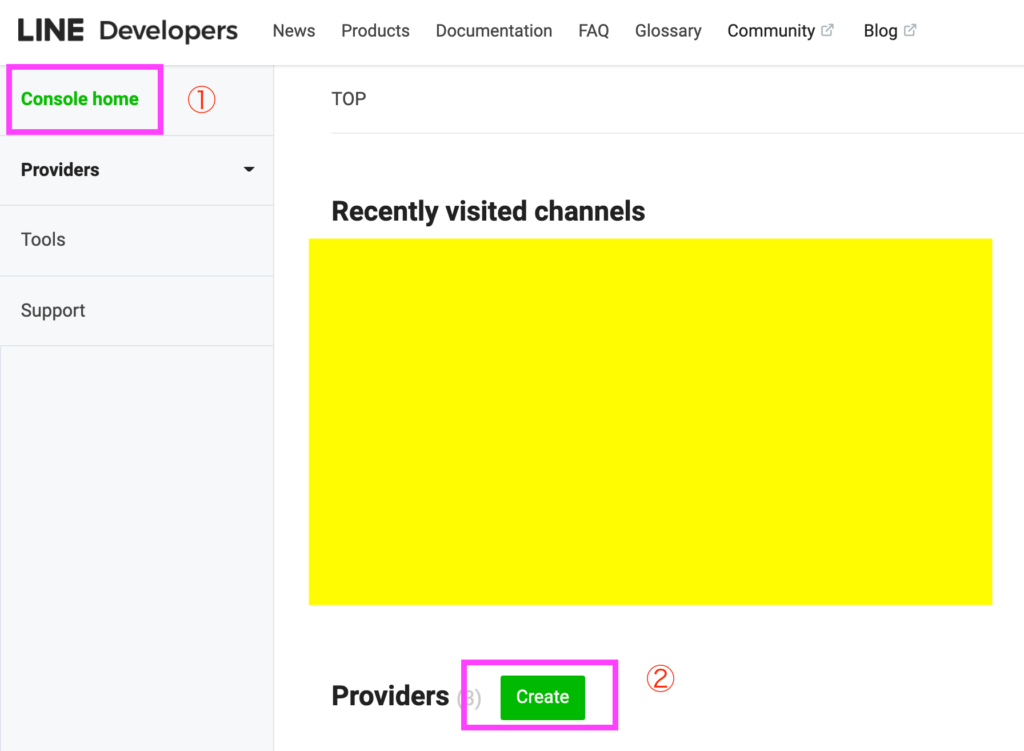
方法は簡単で①のコンソールホームをクリックし②の作成ボタンをクリックします。

プロバイダー名は自由に設定できます。またプロバイダー名はこのアプリを提供する組織のことを指している為、法人であれば法人名、個人であれば個人名を入力するといいかもしれません。
チャネルを作成する
プロバイダーがアプリを提供する組織だとするとチャネルは企業や個人がもつ個々のサービスといった形に
なります。
チャネルを作成するには先ほど作成したプロバイダーをクリックし新規チャネルを作成をクリックします。
今回はMessaging APIを使用するのでMessaging APIを選択してください。またその後に登録する内容の一つのチャネル名ですがそのチャネル名が実際にLINEで使用する名前になります。
各種設定を行う(チャンネルアクセストークンの発行)
各種設定(応答メッセージの有・無)を選択し設定してください。これは使いたい条件によって変更する形で大丈夫です。
その後にチャンネルアクセストークンの発行を行ってください。「チャンネルアクセストークン(ロングターム)」項目の右側にある【発行】ボタンをクリックしてください。これでチャンネルアクセストークンの発行が完了します。チャンネルアクセストークンとは、GAS(google App Script)からBOTにアクセスするためのパスワードのようなものです。
LINEで返信させたいスプレッドシートを作成する
新規にスプレッドシートを作成もしくは既存のスプレッドシートを使用してLINEの応答メッセージに反応させたいシートを作ります。そしてスプレッドシートのidをコピーしておきます。
LINE BOTの返信フォームを作成する。
作成したスプレッドシートのA列は、人が送信する語句です。B列はLINE BOTが返信する語句を設定します。一度に複数の回答を送りたい場合は複数行に渡って記述してください。LINE Messaging APIの仕様上、一度に返信できる吹き出しは、5つです。
GAS スクリプトエディタを開く
スプレッドシートのツールをクリックしスクリプトエディタを選択します。プロジェクト名とスクリプト名は、何でも大丈夫です。GASの中に下記のコピペして貼り付けます。
//★★LINE Messaging APIのチャネルアクセストークン★★
var LINE_ACCESS_TOKEN = "チャネルアクセストークンをここに入力";
//★★スプレッドシートID★★
var ss = SpreadsheetApp.openById("スプレッドシートIDをここに入力");
//★★シート名★★
var sh = ss.getSheetByName("シート名をここに入力");
//LINE Messaging APIからPOST送信を受けたときに起動する
// e はJSON文字列
function doPost(e){
if (typeof e === "undefined"){
//動作を終了する
return;
} else {
//JSON文字列をパース(解析)し、変数jsonに格納する
var json = JSON.parse(e.postData.contents);
//変数jsonを関数replyFromSheetに渡し、replyFromSheetを実行する
replyFromSheet(json)
}
}
//返信用の関数replyFromSheet
// data には変数jsonが代入される
function replyFromSheet(data) {
//返信先URL
var replyUrl = "https://api.line.me/v2/bot/message/reply";
//シートの最終行を取得する
var lastRow = sh.getLastRow();
//シートの全受信語句と返信語句を二次元配列で取得する
var wordList = sh.getRange(1,1,lastRow,2).getValues();
//受信したメッセージ情報を変数に格納する
var reply_token = data.events[0].replyToken; //reply token
var text = data.events[0].message.text; //ユーザーが送信した語句
//返信語句を格納するための空配列を宣言する
var replyTextList = [];
//LINEで受信した語句がシートの受信語句と同じ場合、返信語句をreplyTextにpushする
for(var i = 1; i < wordList.length; i++) {
if(wordList[i][0] == text) {
replyTextList.push(wordList[i][1]);
}
}
//LINEで受信した語句がシートの受信語句と一致しない場合、関数を終了する
if(replyTextList.length < 1) {
return;
//replyTextListのLengthが5より大きい場合、messageLengthを5にする
//※※一度に最大5つの吹き出ししか返信できないためです※※
} else if(replyTextList.length > 5) {
var messageLength = 5;
} else {
var messageLength = replyTextList.length;
}
//"messages"に渡す配列を格納するための空配列を宣言する
//[{"type": "text", "text": "返信語句その1"},{"type": "text", "text": "返信語句その2"}....]
var messageArray = [];
//replyTextListに格納されている返信語句を最大5つ、messageArrayにpushする
for(var j = 0; j < messageLength; j++) {
messageArray.push({"type": "text", "text": replyTextList[j]});
}
var headers = {
"Content-Type": "application/json; charset=UTF-8",
"Authorization": "Bearer " + LINE_ACCESS_TOKEN,
};
var postData = {
"replyToken": reply_token,
"messages": messageArray
};
var options = {
"method" : "post",
"headers" : headers,
"payload" : JSON.stringify(postData)
};
//LINE Messaging APIにデータを送信する
UrlFetchApp.fetch(replyUrl, options);
}GASをコピペし終えたらチャンネルアクセストークン・スプレッドシートID・シート名を置き換えるとGASの記述は完了です。
GASとMessaging APIを接続する
GASのスクリプトエディタ上部の公開⇨WEBアプリケーションとしての導入をクリック。設定画面では全員を選択してください。設定が完了したらDeployを押せば完了です。承認まで完了するとURLが発行されます。これをwebhook URLと呼びます。webhook URLとは、GASとLINE BOTを接続するために重要なものになります。
LINE Developersコンソールにログインして、Webhook URLを登録します。登録画面はLINE Developersコンソール内のWebhook設定画面の『編集』から設定可能です。これで全ての設定が終わりです。
実際に正しく作動するかLINEを送ってみて返信がくれば完了です^^
まとめ
今回は、LINE Messaging APIとGASを使用したLINE BOTを作成しましたがいかがでしたでしょうか。
まだまだLINE上でできることはたくさんあります。皆様の使用用途に合わせて実装してみてください^^